Jquery Filter Options . the most basic filtering methods are first(), last() and eq(), which allow you to select a specific element based on its position in a. var hosp = $(this).find(option:selected).data(rel); Var options = $('select option'); in this tutorial you will learn about the various jquery methods for filtering the selection of elements in a html dom tree via selectors. jquery filtering is a powerful tool that can significantly simplify your code and improve its readability. a much simpler way nowadays is to use the jquery filter() as follows: given a jquery object that represents a set of dom elements, the.filter() method constructs a new jquery object from a subset of the. Type something in the input field to search the. To restrict the search for items in a dom tree, jquery provides numerous methods such as filter (),.
from exofrkarh.blob.core.windows.net
the most basic filtering methods are first(), last() and eq(), which allow you to select a specific element based on its position in a. jquery filtering is a powerful tool that can significantly simplify your code and improve its readability. given a jquery object that represents a set of dom elements, the.filter() method constructs a new jquery object from a subset of the. Var options = $('select option'); a much simpler way nowadays is to use the jquery filter() as follows: To restrict the search for items in a dom tree, jquery provides numerous methods such as filter (),. var hosp = $(this).find(option:selected).data(rel); Type something in the input field to search the. in this tutorial you will learn about the various jquery methods for filtering the selection of elements in a html dom tree via selectors.
Jquery Filter With Multiple Conditions at Robert Lyman blog
Jquery Filter Options given a jquery object that represents a set of dom elements, the.filter() method constructs a new jquery object from a subset of the. var hosp = $(this).find(option:selected).data(rel); Var options = $('select option'); jquery filtering is a powerful tool that can significantly simplify your code and improve its readability. the most basic filtering methods are first(), last() and eq(), which allow you to select a specific element based on its position in a. a much simpler way nowadays is to use the jquery filter() as follows: in this tutorial you will learn about the various jquery methods for filtering the selection of elements in a html dom tree via selectors. To restrict the search for items in a dom tree, jquery provides numerous methods such as filter (),. given a jquery object that represents a set of dom elements, the.filter() method constructs a new jquery object from a subset of the. Type something in the input field to search the.
From support.muffingroup.com
Pagination, Load more & jQuery filtering Betheme Support Center Jquery Filter Options the most basic filtering methods are first(), last() and eq(), which allow you to select a specific element based on its position in a. jquery filtering is a powerful tool that can significantly simplify your code and improve its readability. To restrict the search for items in a dom tree, jquery provides numerous methods such as filter (),.. Jquery Filter Options.
From www.youtube.com
Server Side Filtering using jQuery, Ajax, PHP, and MySQL YouTube Jquery Filter Options To restrict the search for items in a dom tree, jquery provides numerous methods such as filter (),. Type something in the input field to search the. var hosp = $(this).find(option:selected).data(rel); Var options = $('select option'); in this tutorial you will learn about the various jquery methods for filtering the selection of elements in a html dom tree. Jquery Filter Options.
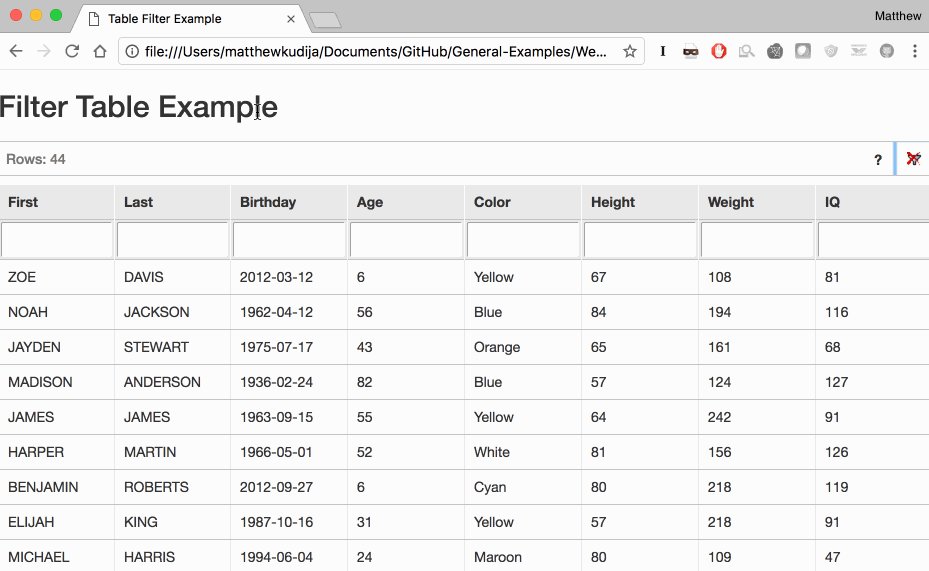
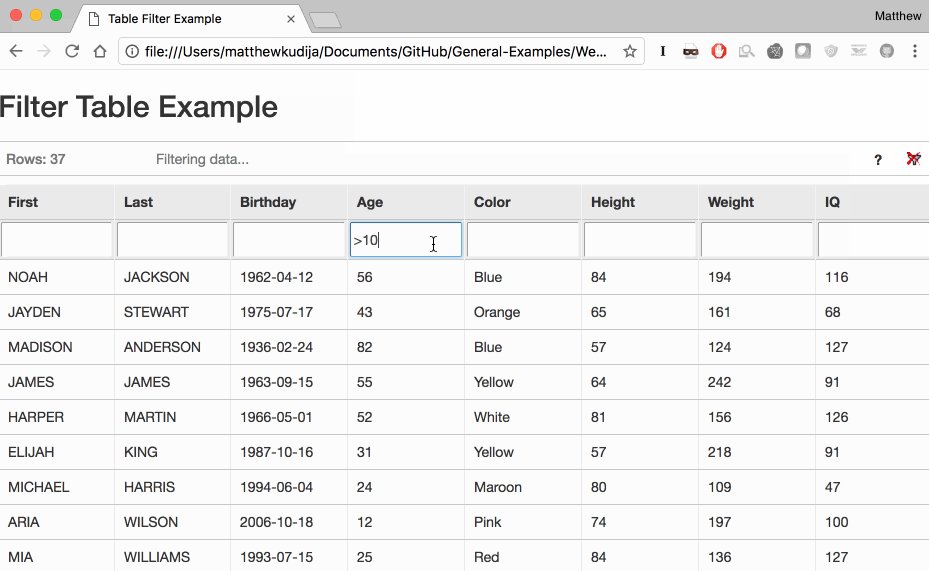
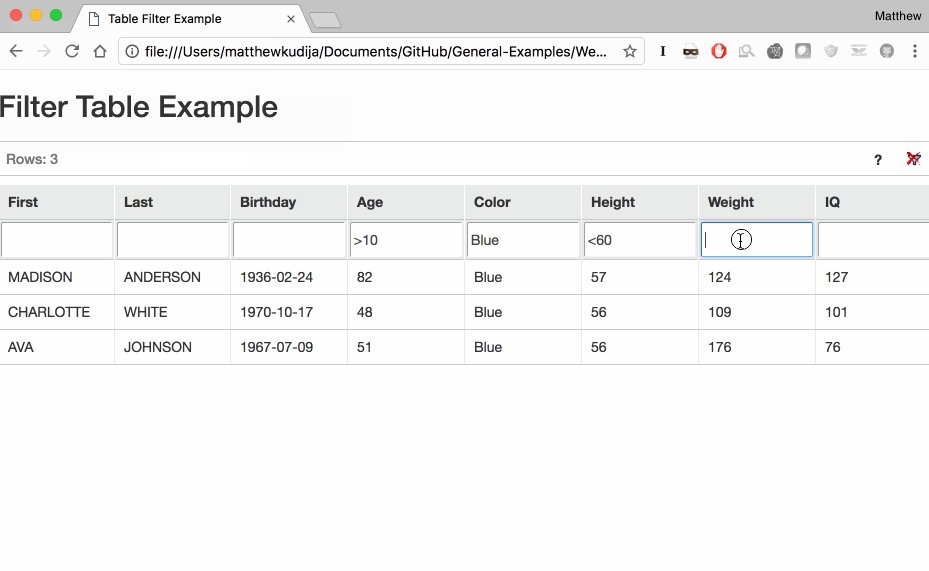
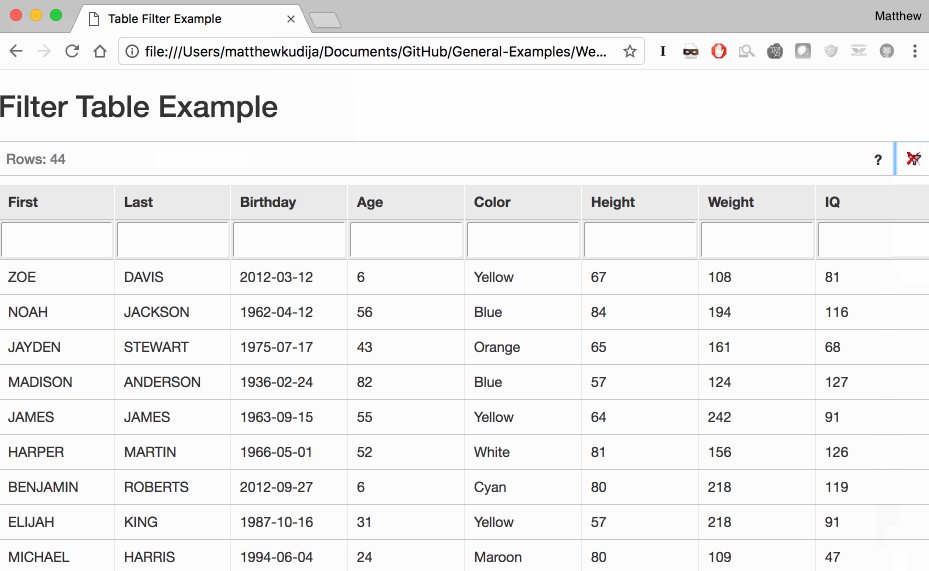
From css-tricks.com
Filter example in JQuery docs CSSTricks CSSTricks Jquery Filter Options var hosp = $(this).find(option:selected).data(rel); jquery filtering is a powerful tool that can significantly simplify your code and improve its readability. a much simpler way nowadays is to use the jquery filter() as follows: To restrict the search for items in a dom tree, jquery provides numerous methods such as filter (),. given a jquery object that. Jquery Filter Options.
From codeapka.com
Master Jquery Filters Simplify Your Development Jquery Filter Options Var options = $('select option'); in this tutorial you will learn about the various jquery methods for filtering the selection of elements in a html dom tree via selectors. To restrict the search for items in a dom tree, jquery provides numerous methods such as filter (),. var hosp = $(this).find(option:selected).data(rel); Type something in the input field to. Jquery Filter Options.
From codesandbox.io
jqueryfiltersearchtable Codesandbox Jquery Filter Options given a jquery object that represents a set of dom elements, the.filter() method constructs a new jquery object from a subset of the. jquery filtering is a powerful tool that can significantly simplify your code and improve its readability. Var options = $('select option'); in this tutorial you will learn about the various jquery methods for filtering. Jquery Filter Options.
From 9to5answer.com
[Solved] jQuery filter with drop down box using datatype 9to5Answer Jquery Filter Options To restrict the search for items in a dom tree, jquery provides numerous methods such as filter (),. var hosp = $(this).find(option:selected).data(rel); a much simpler way nowadays is to use the jquery filter() as follows: jquery filtering is a powerful tool that can significantly simplify your code and improve its readability. in this tutorial you will. Jquery Filter Options.
From www.educba.com
jQuery array filter Working of jQuery array filter() Function Examples Jquery Filter Options in this tutorial you will learn about the various jquery methods for filtering the selection of elements in a html dom tree via selectors. the most basic filtering methods are first(), last() and eq(), which allow you to select a specific element based on its position in a. a much simpler way nowadays is to use the. Jquery Filter Options.
From w3programmings.com
Date range filters in serverside jQuery dataTables W3 Programmings Jquery Filter Options Type something in the input field to search the. given a jquery object that represents a set of dom elements, the.filter() method constructs a new jquery object from a subset of the. var hosp = $(this).find(option:selected).data(rel); a much simpler way nowadays is to use the jquery filter() as follows: jquery filtering is a powerful tool that. Jquery Filter Options.
From www.sourcecodester.com
Creating a Live Filter with Multiple Options using Checkbox with jQuery SourceCodester Jquery Filter Options a much simpler way nowadays is to use the jquery filter() as follows: Type something in the input field to search the. the most basic filtering methods are first(), last() and eq(), which allow you to select a specific element based on its position in a. var hosp = $(this).find(option:selected).data(rel); Var options = $('select option'); jquery. Jquery Filter Options.
From www.youtube.com
Array Advanced jQuery filtering jQuery array YouTube Jquery Filter Options To restrict the search for items in a dom tree, jquery provides numerous methods such as filter (),. var hosp = $(this).find(option:selected).data(rel); a much simpler way nowadays is to use the jquery filter() as follows: the most basic filtering methods are first(), last() and eq(), which allow you to select a specific element based on its position. Jquery Filter Options.
From www.scmgalaxy.com
How to Use jQuery Filters to Specify Your Element Selections? scmGalaxy Jquery Filter Options jquery filtering is a powerful tool that can significantly simplify your code and improve its readability. in this tutorial you will learn about the various jquery methods for filtering the selection of elements in a html dom tree via selectors. a much simpler way nowadays is to use the jquery filter() as follows: the most basic. Jquery Filter Options.
From www.geeksforgeeks.org
jQuery Mobile Filterable filterTheme Option Jquery Filter Options Type something in the input field to search the. a much simpler way nowadays is to use the jquery filter() as follows: Var options = $('select option'); given a jquery object that represents a set of dom elements, the.filter() method constructs a new jquery object from a subset of the. in this tutorial you will learn about. Jquery Filter Options.
From www.youtube.com
jQuery Tutorial for Beginners 6 jQuery Filters YouTube Jquery Filter Options in this tutorial you will learn about the various jquery methods for filtering the selection of elements in a html dom tree via selectors. Type something in the input field to search the. a much simpler way nowadays is to use the jquery filter() as follows: To restrict the search for items in a dom tree, jquery provides. Jquery Filter Options.
From cetfasly.blob.core.windows.net
Jquery Filter Json By Value at Haley Betton blog Jquery Filter Options Type something in the input field to search the. var hosp = $(this).find(option:selected).data(rel); in this tutorial you will learn about the various jquery methods for filtering the selection of elements in a html dom tree via selectors. Var options = $('select option'); given a jquery object that represents a set of dom elements, the.filter() method constructs a. Jquery Filter Options.
From morioh.com
How To Add jQuery Datatable Column Filter Dropdown On Top Jquery Filter Options var hosp = $(this).find(option:selected).data(rel); Type something in the input field to search the. To restrict the search for items in a dom tree, jquery provides numerous methods such as filter (),. a much simpler way nowadays is to use the jquery filter() as follows: the most basic filtering methods are first(), last() and eq(), which allow you. Jquery Filter Options.
From www.youtube.com
jquery filter method jquery filter element jquery select specific elements YouTube Jquery Filter Options in this tutorial you will learn about the various jquery methods for filtering the selection of elements in a html dom tree via selectors. To restrict the search for items in a dom tree, jquery provides numerous methods such as filter (),. Type something in the input field to search the. the most basic filtering methods are first(),. Jquery Filter Options.
From www.youtube.com
Button Filtering using HTML CSS and Jquery List Filtering Tabs Filtering YouTube Jquery Filter Options given a jquery object that represents a set of dom elements, the.filter() method constructs a new jquery object from a subset of the. Var options = $('select option'); To restrict the search for items in a dom tree, jquery provides numerous methods such as filter (),. var hosp = $(this).find(option:selected).data(rel); a much simpler way nowadays is to. Jquery Filter Options.
From support.muffingroup.com
Pagination, Load more & jQuery filtering Betheme Support Center Jquery Filter Options To restrict the search for items in a dom tree, jquery provides numerous methods such as filter (),. Var options = $('select option'); Type something in the input field to search the. the most basic filtering methods are first(), last() and eq(), which allow you to select a specific element based on its position in a. var hosp. Jquery Filter Options.